Introduction
This week I had to do an interface in order to communicate with one of my input/output boards.
Documentation
For the comunication part I decide to use Johnny-Five since I am a big fan of Short Circuit!.
In johnny-five website there are several tutorials, in order to try different things.
On the other hand, for the user's interface I decided to use Materialize, since I'm used
to it.
Johnny-Five & Materialize
 Johnny-Five allows you to program your board with javascript.
First I installed node.js, then Johnny-five.
I downloaded it via command line typing:
Johnny-Five allows you to program your board with javascript.
First I installed node.js, then Johnny-five.
I downloaded it via command line typing:

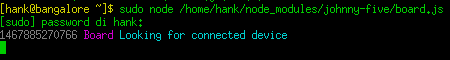
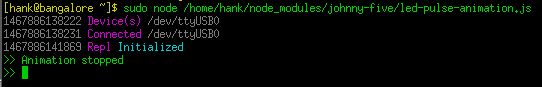
The Arduino board was not connected, so it did not find the device:

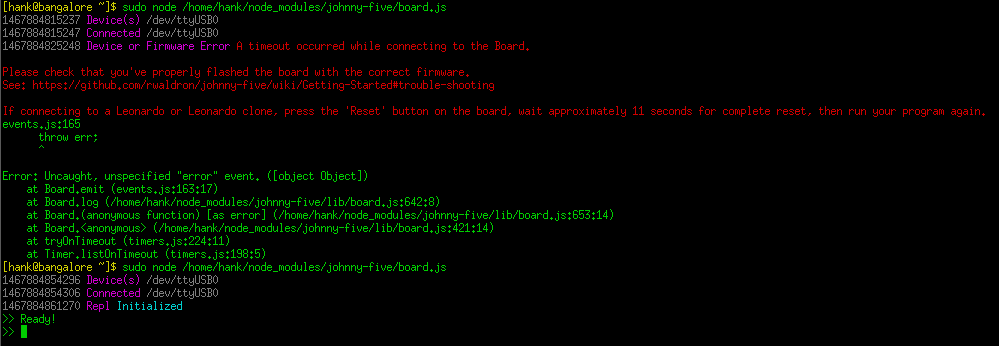
As you can see, once the Arduino was connected, node found by itself the device's adress. He gave me an error, because I did not upload Firmata on my Arduino board, once I did it, everything was smooth:

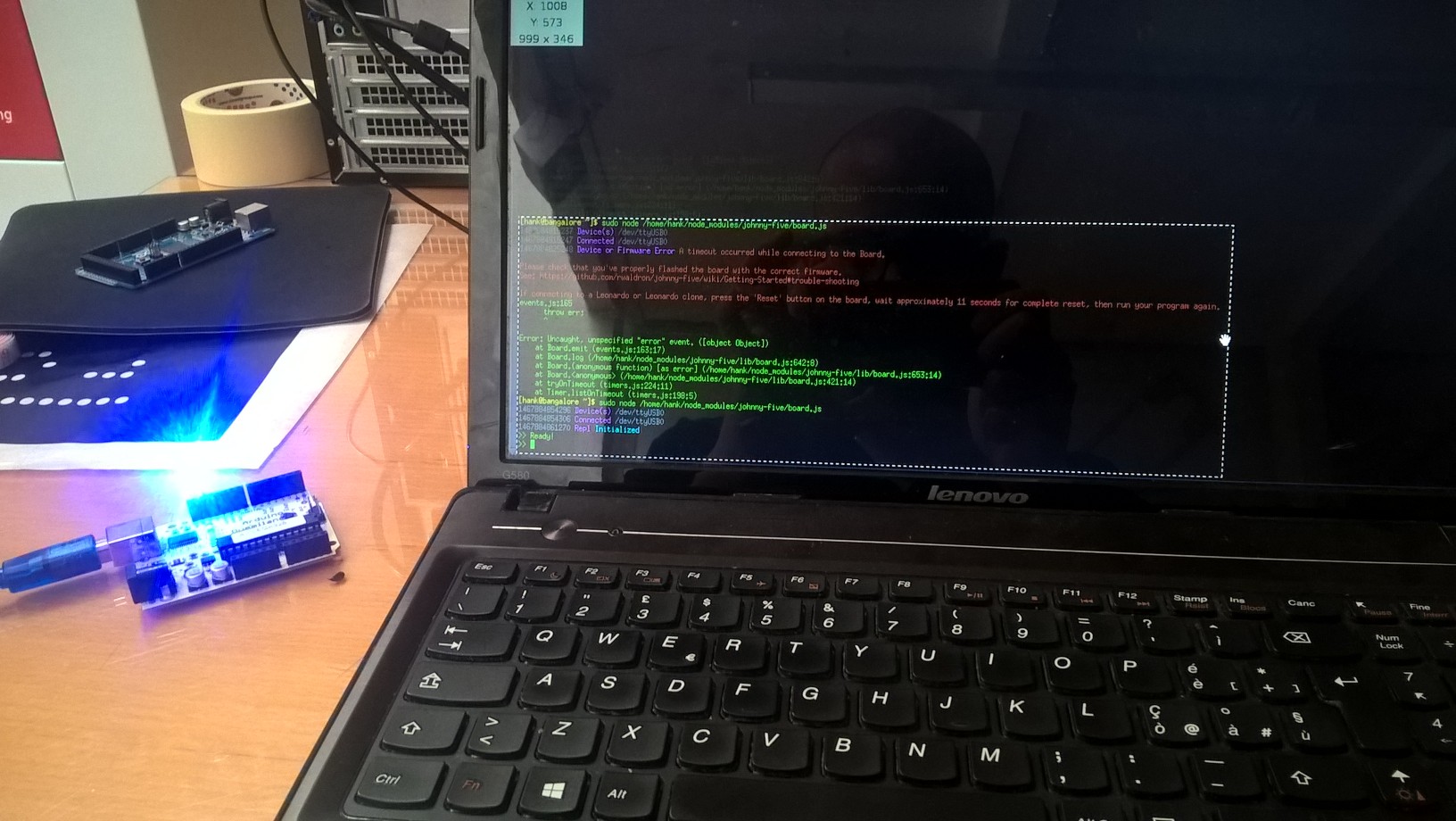
I tried with another animation, and it worked too, I just had to change the led's position, from pin 13 to pin 11:

Since everything looked really smooth with it, I made a basic interface with Materialize and Javascript and I tried to use it. This is the interface:

Here instead you can see the html & javascript code that I wrote.
I tried really hard to made it work, but it didn't. In the beginning I thought there was some mistakes in the javascript's code, but it didn't. The problem was that I did not make a web connection between my code and the board. My classmates used Pubnub and web sockets in order to make it work. I tried to use web sockets, but I it was really hard to me, and in the end I decided to leave them and do an interface with Processing.
Processing
With processing I could fix the problem that I had with the web connection. With processing I can
talk directly with my the board using an interface.
I downloaded the program from repository and then I started to draw my interface. I studied a bit of
Javascript during the past weeks, and that helped me out a lot, because basically drawing a canvas in
javascript (using Raphael library) and in Processing is very similar.
You have to define the point of your shapes according to your canvas. I'd like to say,
Antimony too helped me using it, because the workflow is similar too.
However, this is the code I uploaded on the Arduino board:
While this is the code for the interface I did with Processing:
The port in this case is tty/USB2, because my computer read like that, but processing compared
to node.js can't read by itself the right port, I had to write it by myself.
I connected a potentiometer to an Arduino board, the plan was to read on my interface the changes
that come touching the input device:
Conclusions
This week was really hard to me, still really interesting. Since I had no background at all in this, it was too hard to me to develop something really interesting in such a little time. However, I'd like to do something more complex, and to do a web application actullay connected via web.
Download
Processing code
This work is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License.